H&M IFR
Global Experience Design
Creative Lead; Creative Direction; Concept; Strategy, Content; Project Management
Stockholm, Sweden
The project below correspond to some of the developments during started on 2022 and following on 2023 and 2024 work as Global Experience Design Creative Lead in the Customer Experience & Sales Unit at H&M Global Office in Stockholm, Sweden.
,
Behind the scenes
IMMERSIVE FITTING ROOM
H&M Store: Berlin (Germany), Seoul (Korea) and Times Square NYC (USA)
Creative Manager: Johan Holm
Concept/ Ideation: Tiago Oliveira
Creative Lead: Tiago Oliveira (IFR) & Anders Lyckmann (Store)
Development/ Production: Lux Lumen & SNAFU
Music partner: Ohlogy
THE PROJECT
A fitting room that could create elevate our store and enhace H&M garments, combining an emotional connection to a social media impact.
During that experience, the customer once in, can choose between different moods, each of them containing a differnet combination of videos and music to play while they try their clothes.
This is an upgraded version of the previous IFR version (find more below) where now there are instead of lights around the mirrors, we have screens on both floor and ceiling creating a more immersive experience and for that reason also we decided to rename the IFR from Interactive to Immersive Fitting Room.
RESPONSIBILITIES
- Concept creation and ideation.
- Creative Direction on project (final design, music, content on screens).
- UX/UI Design of the screen.
- Follow up prototype process (building and timeline).
- Partner with Store designers on designing the IFR outside look.
BERLIN







SEOUL



NYC (TIMES SQUARE)




INTERACTIVE FITTING ROOM

H&M Store: Barcelona Passeig de Gracia, Barcelona (Spain)
Creative Manager: Johan Holm
Creative Lead: Tiago Oliveira
Development/ Production: Outform
Music partner: Ohlogy
RESULTS
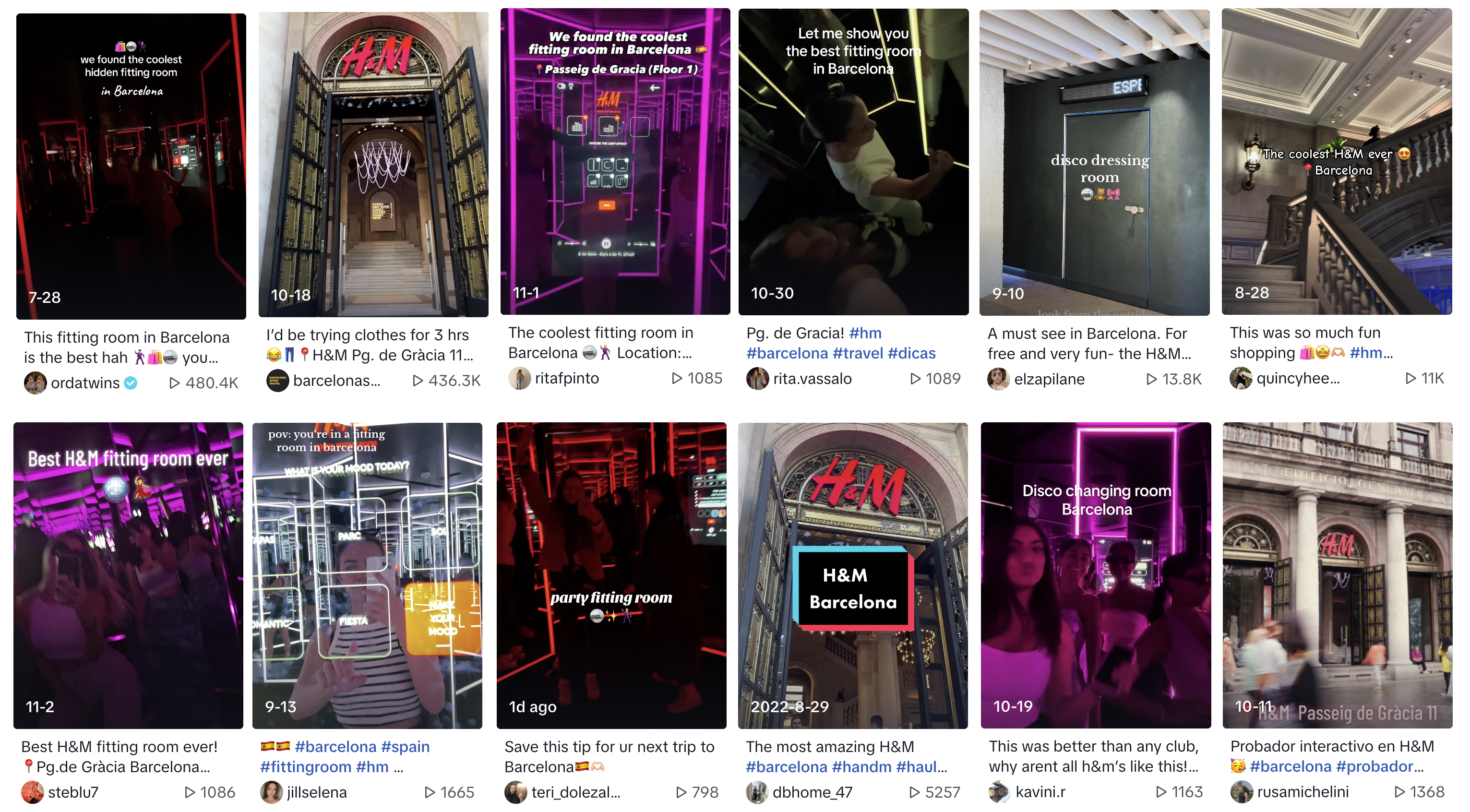
It has been a great success among our target audience, with always a long que outside and according to them, that's "the coolest fitting room in Barcelona".
Our customers started to share their experience and teach people on how to get to the fitting room making, organically, the posts on TikTok reach over 20mi views.
Below some of our customers' video posts.

©Tiago Oliveira 2025